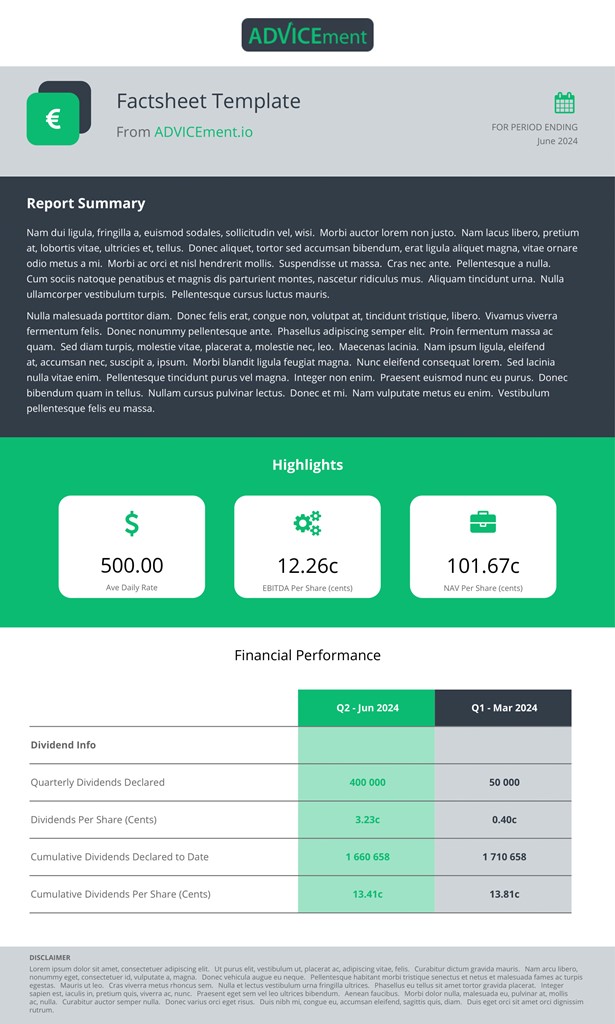
Factsheet Template

Information to call the Factsheet Template
- API End Point:
- https://api.advicement.io/v1/templates/pub-general-json-to-pdf-template-v2/compile
- Authentication:
- Use your API Security Token (which is generated in your dashboard) in the Adv-Security-Token header parameter
Refer to our authentication guide for more information.
- Uses Luatex:
- FALSE
- Uses Charts:
- FALSE
- Available On:
Factsheet Template
The Factsheet Template is a powerful tool designed to facilitate the creation of informative and visually appealing fact sheets for a variety of uses. Utilizing the DynamicDocs API, this sophisticated template transforms your structured data in JSON format into fully customizable, ready-to-distribute fact sheets that effectively communicate key information.
This template provides the ability to customize different aspects of the fact sheet, such as headings, content sections, and data displays, ensuring that your fact sheets perfectly align with your specific requirements. With seamless JSON data integration, you can efficiently manage content and design, maintaining consistency and accuracy for the end-users.
By leveraging the capabilities of the DynamicDocs API, the Factsheet Template ensures that your fact sheets are professional, functional, and consistent with your organization's branding, offering a high-quality and organized method for information dissemination.
Use Cases for JSON to Factsheet Conversion
- Corporate Communications: Ideal for businesses to create product summaries, executive briefs, and market research findings, enhancing stakeholder engagement and information clarity.
- Government Agencies: Agencies can utilize this template to generate public service information, policy briefs, and statistical reports, improving public communication and transparency.
- Educational Institutions: Schools and universities can use this template for course outlines, campus services information, and academic research highlights, streamlining information distribution.
- Healthcare: Healthcare organizations can produce treatment guides, patient care instructions, and healthcare facility overviews, aiding in patient education and care management.
- Non-Profit Organizations: Charities can leverage this template for event overviews, annual reports, and community impact summaries, ensuring effective communication with stakeholders and the public.
- Environmental Groups: These groups can create environmental impact studies, conservation resource information, and sustainability reports, promoting awareness and action.
Key Takeaways
In summary, the Factsheet Template is an essential tool for organizations and individuals aiming to optimize their information dissemination processes. It simplifies the creation of detailed and appealing factsheets through automated data integration via JSON, supported by the reliable DynamicDocs API.
documentSettings - A JSON object which contains the settings of the template (primaryHEXColour, secondaryHEXColour, textHEXColour, font, documentName, logo, logoType, logoWidth, margins, headSep, footSkip, showframe, header, footer).
font - An optional string which contains the font of the document. Possible options are: 'helvetica', 'avant garde', 'sans serif', 'charter', 'open sans', 'bera', 'venturis', 'raleway', 'overlock', 'roboto', 'spectral', 'clear sans', 'noto sans', 'noto mono', 'josefin', 'bera sans', 'latin modern', 'theano modern', 'droid sans', 'fira sans', 'XCharter', 'bookman', 'gyre bonum', 'gyre schola', 'gyre termes'.
fontSize - An optional integer which contains the font size of the document. Possible options are: 8, 9, 10, 11, 12, 14.
primaryHEXColour - An optional string which contains the primary font colour of the document.
secondaryHEXColour - An optional string which contains the secondary font colour of the document.
textHEXColour - An optional string which contains the text font colour of the document.
documentName - An optional string for the name of the document.
topMargin - An optional string containing the top margin size (in cm).
rightMargin - An optional string containing the right margin size (in cm).
bottomMargin - An optional string containing the bottom margin size (in cm).
leftMargin - An optional string containing the left margin size (in cm).
headheight - An optional string relating to the height of the header (in cm). See LaTeX geometry package documentation for more information on this parameter.
headSep - An optional string relating to the space between the header and the beginning of the document (in cm). See LaTeX geometry package documentation for more information on this parameter.
footSkip - An optional string relating to the space between the end of the document and the footer (in cm). See LaTeX geometry package documentation for more information on this parameter.
paperHeight - An optional string relating to the height of the paper size (in cm). See LaTeX geometry package documentation for more information on this parameter.
paperWidth - An optional string relating to the width of the paper size (in cm). See LaTeX geometry package documentation for more information on this parameter.
includehead - A boolean expression which determines whether the header is part of the top margin (false) or below it (true).
includehead - A boolean expression which determines whether the footer is part of the bottom margin (false) or below it (true).
showFrame - A boolean expression (true/false) to show the frame of the document.
header - An object containing settings to control the header.
headerLine - A boolean expression that generates a horizontal line between the header and the beginning of the document.
leftContent - The content that appears on the left-hand side of the header. Can contain LaTeX commands, text or simply 'logo'.
centreContent - The content that appears in the centre of the header. Can contain LaTeX commands, text or simply 'logo'.
rightContent - The content that appears of the right-hand side of the header. Can contain LaTeX commands, text or simply 'logo'.
adjustMargin - An optional string containing whether the header margin needs to be adjusted sideways (in cm).
footer - An object containing settings to control the footer.
footerLine - A boolean expression that generates a horizontal line between the footer and the end of the document.
leftContent - The content that appears on the left-hand side of the footer. Can contain LaTeX commands, text or simply 'logo'.
centreContent - The content that appears in the centre of the footer. Can contain LaTeX commands, text or simply 'logo'.
rightContent - The content that appears of the right-hand side of the footer. Can contain LaTeX commands, text or simply 'logo'.
adjustMargin - An optional string containing whether the header margin needs to be adjusted sideways (in cm).
latexPreamble - Contains custom LaTeX commands which will be inserted before '\begin{document}'.
documentContent - A JSON object which contains the content of the template and other data for charts and tables).
content - A required object which contains the data for the right column on the first page.
type - A required string which contains the type of text for the body of the document. Possible options are: 'heading', 'section', 'subsection', 'paragraph', 'newpage', 'enumerate', 'itemize', 'table'.
content - A required string or array of strings which contains the text for the body of the document. Can contain LaTeX commands. Note that in an event of a table, this contains the key-name for the table.
order - A required number which determines the order of the text.
height - An optional parameter controling the height of the chart.
width - An optional parameter controling the width of the chart.