Creating Charts
Overview
The DynamicDocs API provides an effective way to create bespoke pdf documents in bulk with ability to include graphics and logic in the documents.
This is done by writing templates in Latex on this website and then calling the API with json data payload, which consists of dynamic data for the document. Once the call has been the API response will be provide a link to the progress json which in turn will provide a link to download the document.
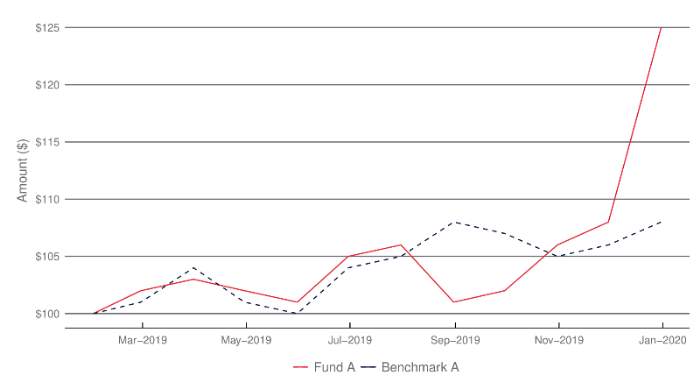
Example of Line Chart
The following example shows how to create a line chart:

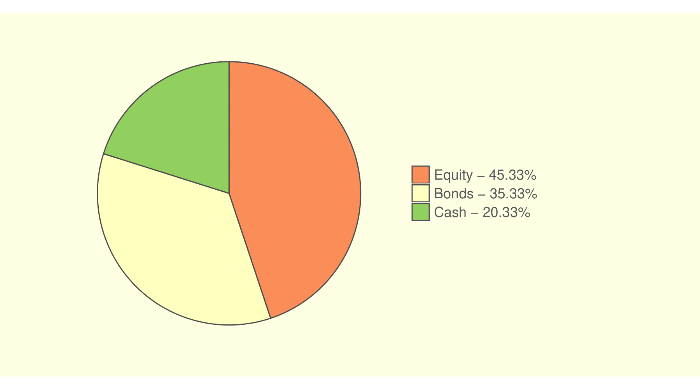
Example of Pie Chart
The following example shows how to create a pie chart:

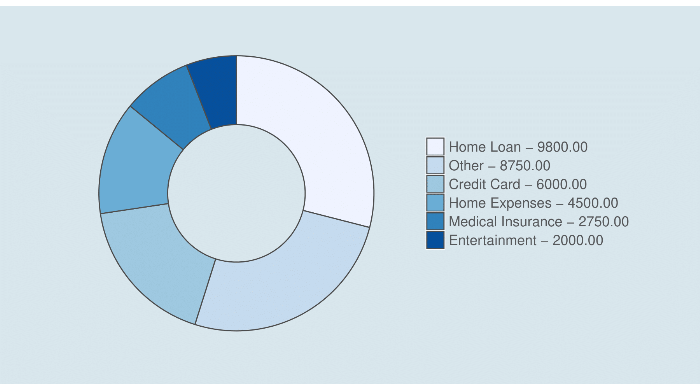
Example of Doughnut Chart
The following example shows how to create a doughnut chart:

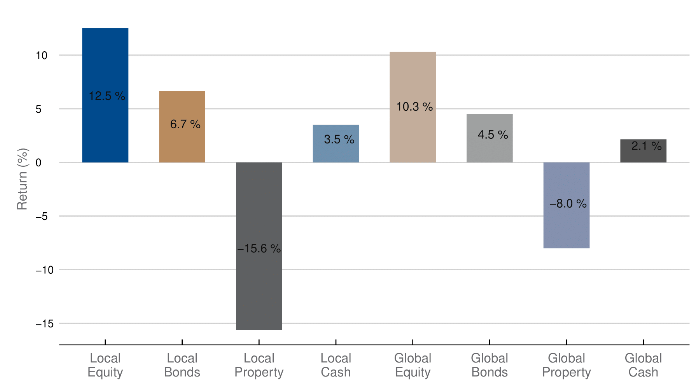
Example of Bar Chart
The following example shows how to create a bar chart:

More Resources
For more informations on creating charts, please consult the ggplot2 official page or the ggplot2 cheat graphic.