Writing LaTeX Templates
Content
Overview
The templates in DynamicDocs API are written in the language called LaTeX.
LaTeX is a computer language used for document preparation, specifically PDF generation. LaTeX source files have a Tex extension, which are typically compiled into PDFs. Although it is very popular in academia and used for dissertations and journal articles, the language lends itself well to creating great-looking documents in general.
One of its advantages is the separation of document content and the rules governing the look and feel of the document. A notable disadvantage of LaTeX is that the learning curve for writing the rules of the document layout can be steep and require a significant investment in time for the user.
To circumvent this, DynamicDocs API has a library of ready-made PDF to JSON templates which do not require any knowledge of LaTeX.
Latex Resources
Although the web is full of good resources here is a list of our favourites:
JSON Data Payload
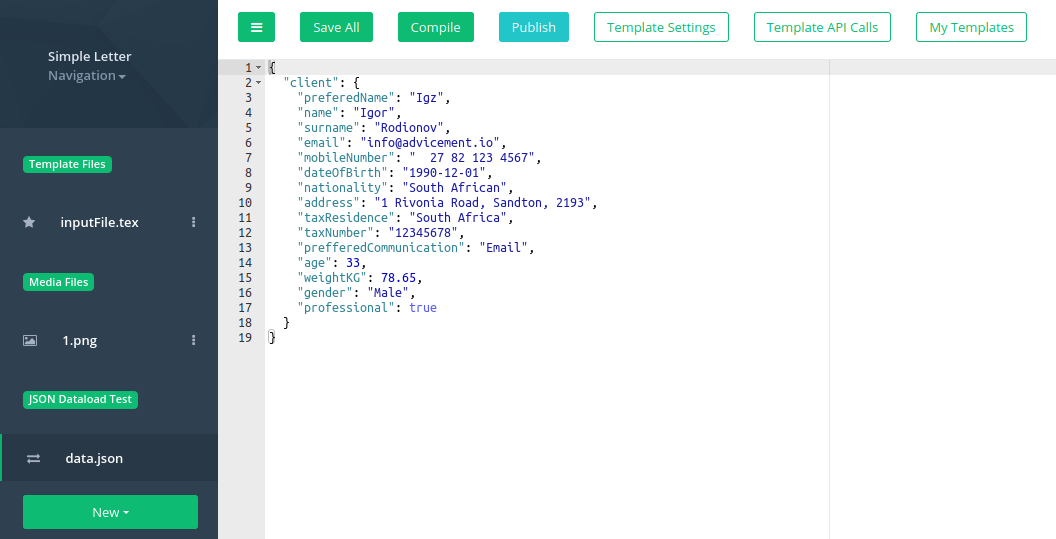
The JSON data payload contains data which makes the PDF dynamic. There are no JSON schemas that your data has to pass, the only requirement is that is it a valid JSON. To test your template and compile with a sample JSON data payload, you can access it underneath the 'JSON Dataload Test' heading.

Clicking on the data.json will open your JSON data payload for editing.
To understand how to merge JSON data into your template, visit Merge JSON to PDF section for further documentation and examples.